淺談網站首頁設計(二)
發表日期:2017-02-11 文章編輯:BC贷實業 瀏覽次數:453
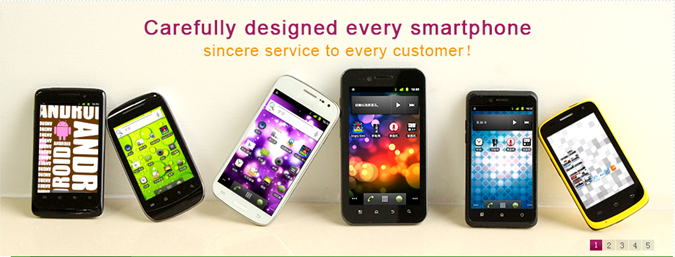
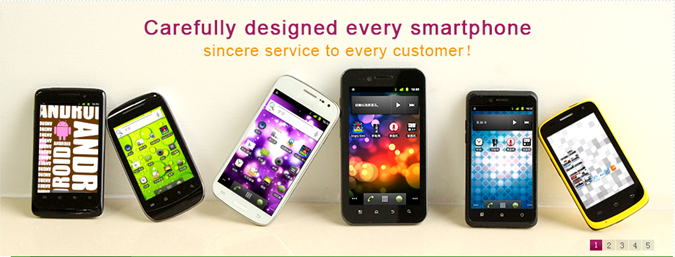
Banner
Banner的核心使命其實是吸引用戶關注,然後被點擊。他的主旨就是主題明確,突出關鍵內容,抓住用戶眼球。一個Banner他是由“背景、主視覺和標題文字”三部分組成,在我剛剛接到需求的時候,我首先分析它的重點詞、字,想要表達什麽,分析好了後可以在紙上畫下草稿,在大腦裏有個大概的視覺效果,想法多的話可以畫幾版不一樣的,最後根據草稿定一個定稿,接下來就可以找素材著手做了。在做期間,還要注意整體的美觀,讓人看起來舒服。


芯晶彩http://www.luftco.hk/

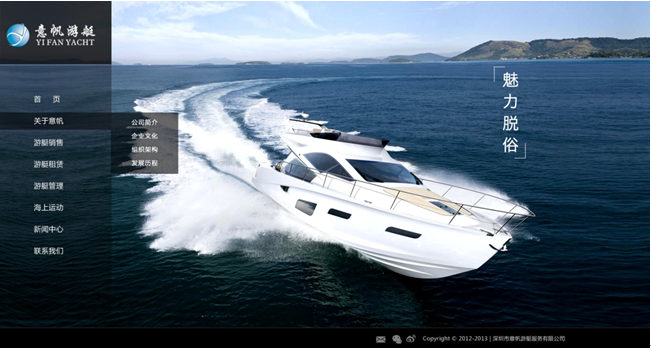
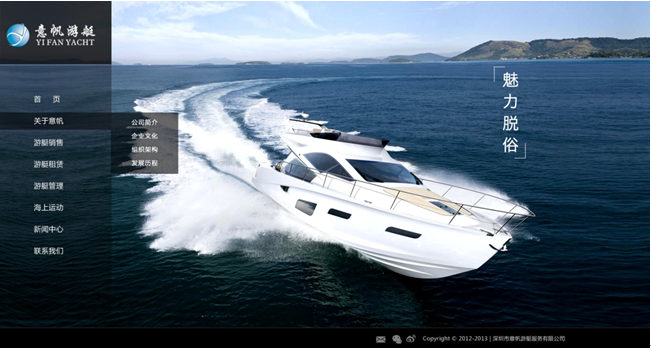
當然有另外一種表現方法,banner不單單隻局限於網頁的某一個區塊。他們更重視的訪客的視覺衝擊力,製作或者選取一張高端大氣上檔次的圖片作為整個網頁的背景,然後將首頁導航版權等信息做成透明的區塊劃分在華麗麗的背景圖裏。

意帆遊艇

香港賽馬
Content
首頁內容實際上就是整個網站的內容精煉提取。就好像我們小時候老師教我們,讀一篇課文怎麽讀懂它呢,那就是劃分段落,總結中心思想。這裏我們就要縱覽整個網頁內容,哪一塊是重要的,哪一塊是不重要的,我們需要站在訪客的角度,作為這個企業這個公司的客戶,我們所關注的是什麽,我們最想看到的是什麽。根據這個原理,我們就可以提煉出來內頁重要的區塊,再進行合理分配放置在首頁內容區域。
普通的企業網站不外乎幾大類的區塊:關於我們,新聞資訊,產品介紹,人才招聘,聯係我們等等。要注意把握重點,產品與業務範圍必然是最重要的,那麽我們就要把產品這一塊好好花心思規劃了。其次我們可以再增加關於我們,聯係我們等等板塊。這裏我們設計的時候,要注意做好每一個區塊的間距,再把區塊的標題做的精致又不失大氣即可~
商城的話,就是一個商品的分類的提煉,看似內容很多很雜,實則精確簡單。Banner以下可以做一個類似選項卡的區塊,放置一些暴熱商品,我們可以取名叫新品上市,精品推薦,還可以叫作你可能喜歡的商品等等。選項卡之下便是是單純的商品分類的堆積。這裏,我們注重的是內容區域的間距,每一個商品,每一行商品,每一列商品,每一樓的商品之間的間距。因為它們的關係是並列的,那麽我們就必須給予它們平均的縫隙~其他的內容就是處理好內容的圖片,給整個網頁增添亮亮的光彩~
旅遊網站,我們最想看到的是什麽呢,比較吸引人的是哪些信息呢。推薦的目的地,精彩遊記,主題遊,最近的新聞等等。另外,我們可以做一些新鮮的標題來吸引訪客點擊,比如最新出爐,最熱話題,近期活動等等。
推薦參考瀏覽:
http://www.hkeachina.com/ 香港升學谘詢中心
http://www.meilele.com/shenzhen/ 美樂樂家居網
http://www.doyouhike.net/ 磨房網
http://www.umitrip.com/ 悠美
Banner的核心使命其實是吸引用戶關注,然後被點擊。他的主旨就是主題明確,突出關鍵內容,抓住用戶眼球。一個Banner他是由“背景、主視覺和標題文字”三部分組成,在我剛剛接到需求的時候,我首先分析它的重點詞、字,想要表達什麽,分析好了後可以在紙上畫下草稿,在大腦裏有個大概的視覺效果,想法多的話可以畫幾版不一樣的,最後根據草稿定一個定稿,接下來就可以找素材著手做了。在做期間,還要注意整體的美觀,讓人看起來舒服。


芯晶彩http://www.luftco.hk/

當然有另外一種表現方法,banner不單單隻局限於網頁的某一個區塊。他們更重視的訪客的視覺衝擊力,製作或者選取一張高端大氣上檔次的圖片作為整個網頁的背景,然後將首頁導航版權等信息做成透明的區塊劃分在華麗麗的背景圖裏。

意帆遊艇

香港賽馬
Content
首頁內容實際上就是整個網站的內容精煉提取。就好像我們小時候老師教我們,讀一篇課文怎麽讀懂它呢,那就是劃分段落,總結中心思想。這裏我們就要縱覽整個網頁內容,哪一塊是重要的,哪一塊是不重要的,我們需要站在訪客的角度,作為這個企業這個公司的客戶,我們所關注的是什麽,我們最想看到的是什麽。根據這個原理,我們就可以提煉出來內頁重要的區塊,再進行合理分配放置在首頁內容區域。
普通的企業網站不外乎幾大類的區塊:關於我們,新聞資訊,產品介紹,人才招聘,聯係我們等等。要注意把握重點,產品與業務範圍必然是最重要的,那麽我們就要把產品這一塊好好花心思規劃了。其次我們可以再增加關於我們,聯係我們等等板塊。這裏我們設計的時候,要注意做好每一個區塊的間距,再把區塊的標題做的精致又不失大氣即可~
商城的話,就是一個商品的分類的提煉,看似內容很多很雜,實則精確簡單。Banner以下可以做一個類似選項卡的區塊,放置一些暴熱商品,我們可以取名叫新品上市,精品推薦,還可以叫作你可能喜歡的商品等等。選項卡之下便是是單純的商品分類的堆積。這裏,我們注重的是內容區域的間距,每一個商品,每一行商品,每一列商品,每一樓的商品之間的間距。因為它們的關係是並列的,那麽我們就必須給予它們平均的縫隙~其他的內容就是處理好內容的圖片,給整個網頁增添亮亮的光彩~
旅遊網站,我們最想看到的是什麽呢,比較吸引人的是哪些信息呢。推薦的目的地,精彩遊記,主題遊,最近的新聞等等。另外,我們可以做一些新鮮的標題來吸引訪客點擊,比如最新出爐,最熱話題,近期活動等等。
推薦參考瀏覽:
http://www.hkeachina.com/ 香港升學谘詢中心
http://www.meilele.com/shenzhen/ 美樂樂家居網
http://www.doyouhike.net/ 磨房網
http://www.umitrip.com/ 悠美
標簽:網站設計
如沒特殊注明,文章均為BC贷實業原創,轉載請注明來自http://www.dongzishiye.com/news/2136.html



